准备环境
本人的系统环境是win10,根据经验来看,linux同样适用。
PS: 用hexo搭建博客的整体流程:首先利用hexo和markdown文件生成静态网页(public文件夹下),然后将静态网页同步到github的仓库。
node.js下载并安装
git下载并安装
Github Pages
申请Github Pages
github网址如下:https://github.com/
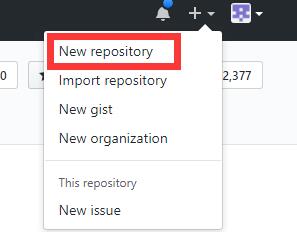
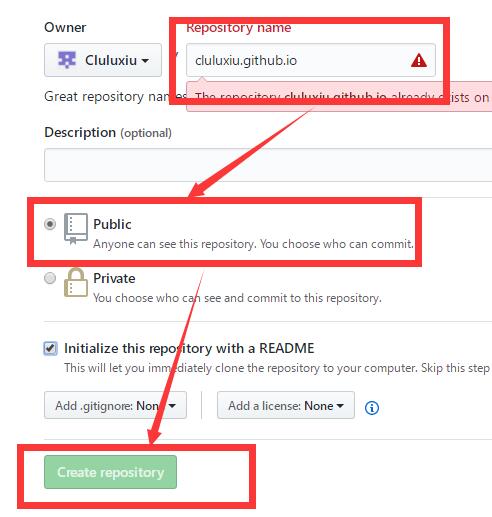
注册步骤不用详述,这里说一下创建github pages的步骤。
| 创建仓库 | github域名 |
|---|---|
 |
 |
ps:仓库的命名规范是 username.github.io,其中username是你的用户名(除了大小写其他不能变),最好都改成小写。如果命名不符合规范,应该无法使用该page。
绑定个人域名
如果不想花钱申请域名,用username.github.io也可以。如果想用自己的域名,推荐阿里云的域名。详细的域名申请步骤请百度。
如果已经有了阿里云的域名,请看如下步骤,如果没有,则跳到下一步。
- 打开阿里云官网(为个人安全,请百度官网)
- 登录,进入右上角的控制台
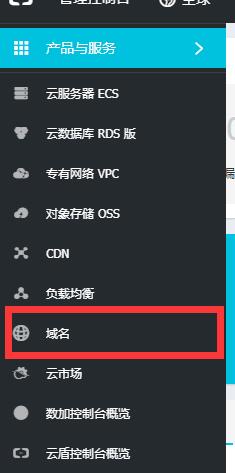
- 点击域名

- 进入域名解析

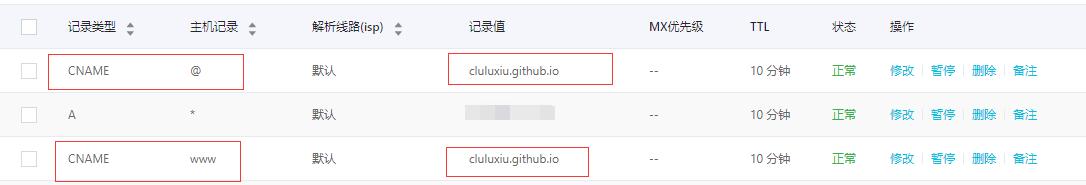
- 按照下图添加记录

ps:可以只添加第一条和第三条,需要注意的是框里面的元素类型。第二条是将该域名解析到你github pages的ip地址,想要知道ip地址,可以在命令行或终端 输入:1
ping username.github.io
配置SSH
PS:这里推荐配置SSH,如果不想要配置SSH,可以用github desktop等工具手动同步你的仓库。配置ssh的目的是为了让写博客的客户端和github传输更安全,同时当利用hexo同步仓库的时候会更方便。
win10可能自带ssh,如果没有,则需要自己安装,这里不再详述。
进入cmd之后:1
2cd .ssh
ssh-keygen -t rsa -C "your_email@example.com"
邮箱要换成你申请github的邮箱,执行完上述命令之后,会有一些选择,直接默认就可以。
执行完以后,可在C:\Users\home.ssh 路径下看到刚生成的文件:id_rsa和id_rsa.pub。即公钥和私钥。
然后配置你的github:
- 登录你的github,头像下拉菜单处选择settings
- 点击左侧边栏中的 SSH and GPG keys
- 点击 New SSH key ,title任意填,并且将上一步骤生成的id_rsa.pub的内容完全复制到这里的key输入框中。
- 在cmd中输入(网址不能变,原样输入)
1
ssh -T git@github.com
过程中可能需要回车,直到看到
Hi username! You’ve successfully authenticated, but GitHub does not provide shell access.
说明SSH配置成功。
用hexo博客搭建
安装
经过准备环境之后,就可以安装hexo了。
进入cmd1
npm install -g hexo
PS:npm命令与之前安装的node.js有关,想要了解具体信息的同学可以简单学习下node.js。安装的hexo默认版本是3.x。
hexo初始化
首先需要在本地创建一个文件夹用来存放hexo初始化的内容,这个文件夹是最重要的文件夹。比如我的是C:\GitHub\blog。
进入cmd,移动到blog文件夹下。1
2cd C:\GitHub\blog
hexo init
初始化需要一些时间,这个操作会在你的blog文件下下生成许多目录和文件。
其中,source文件夹存放的是用来生成博客页面的md文件,public文件夹用来存放经过hexo生成的整个静态网页系统。_config.yml 用来配置博客,themes文件夹存放第三方主题,主题里面也有一个_config.yml文件用来配置主题。
hexo生成
1 | hexo g |
会在public下生成静态博客系统。
hexo本地预览
1 | hexo s |
赅命令开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容。
上传到Github
上传到github之前,最好将github的仓库clone一下,因为一旦上传,会将之前的内容全部删除。
然后要保证一定要配置好SSH,因为部署到github需要SSH服务。(如果不想用SSH,也可以将public文件夹下的内容全部上传到github.io的仓库中,但这样貌似不怎么推荐)
需要配置_config.yml的deploy部分:1
2
3
4deploy:
type: git
repo:
github: https://github.com/Cluluxiu/Cluluxiu.github.io.git,master
网上有些教程可能写的和我的不太一样,本教程亲测有效。(网址要换成你自己的网址)
配置好文件之后,只需要1
hexo d
就可以将本地publi下的文件直接上传到github仓库中去。
此时,如果你访问自己的域名,便可以发现,自己的博客不能正常访问。
需要做的是:在你的博客的文件夹中找到Source文件夹,在里面加添一个CNMAE的文件,文件内容为你的域名,比如我的就是:python5566.top
然后重新hexo g和d以下便可。
如果你的仓库中没有README.md文件,需要你手动创建一个,你可以直接放在publi目录下,也可以放到source目录下(但这种方式在我这里不好使)。
用atom写一篇新的博客
准备操作
这一小节的目的是要让博客使用本地图片。
修改_config.yml配置文件post_asset_folder项为true。
创建及上传博客
经过上述修改之后。创建博客1
hexo new "test"
注意:这条命令要在blog目录下执行。
执行完后,会在source目录中_posts目录下生成一个名为”test.md”的文件,同时,会自动创建一个名为test的目录,只需把该md中引用的图片放入同名目录中即可。
引用时,可以用:1

即可在生成html网页后,在博客中显示图片。
当然,也可是使用网上的各种图床工具,这里不再赘述。
编写文md文件之后,可是使用一条命令来生成和部署:1
hexo g -d
等待几分钟后,便可看到博客网站的变化。
主题优化
主题优化可参考网址